圖表(Chart) 只能用來呈現資料?
誰說的? 我有白紙黑字寫出來嗎? (誤
有沒有看過下面這種頁面?在描述特定事件的里程碑的時候經常會使用到
你通常會怎麼做?
接下來,直接填入所需要的年份,數值直接輸入0即可 (注意! 在你要有事件的年份輸入即可,其他空白)
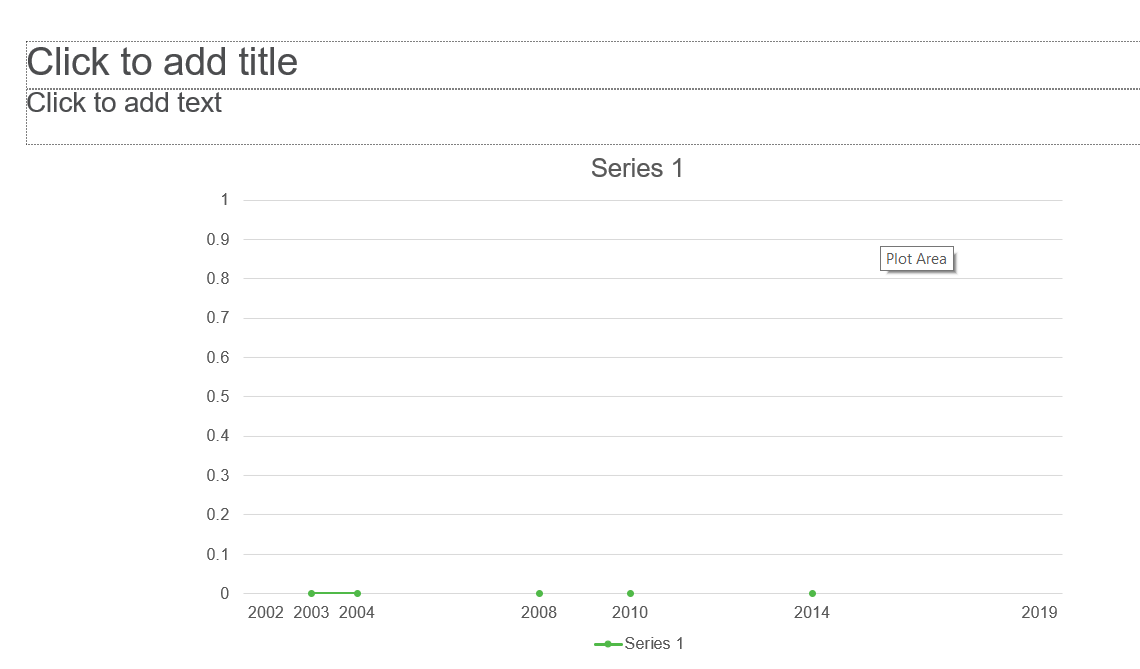
產生後的一開始應該會長下圖
開始進行減法操作
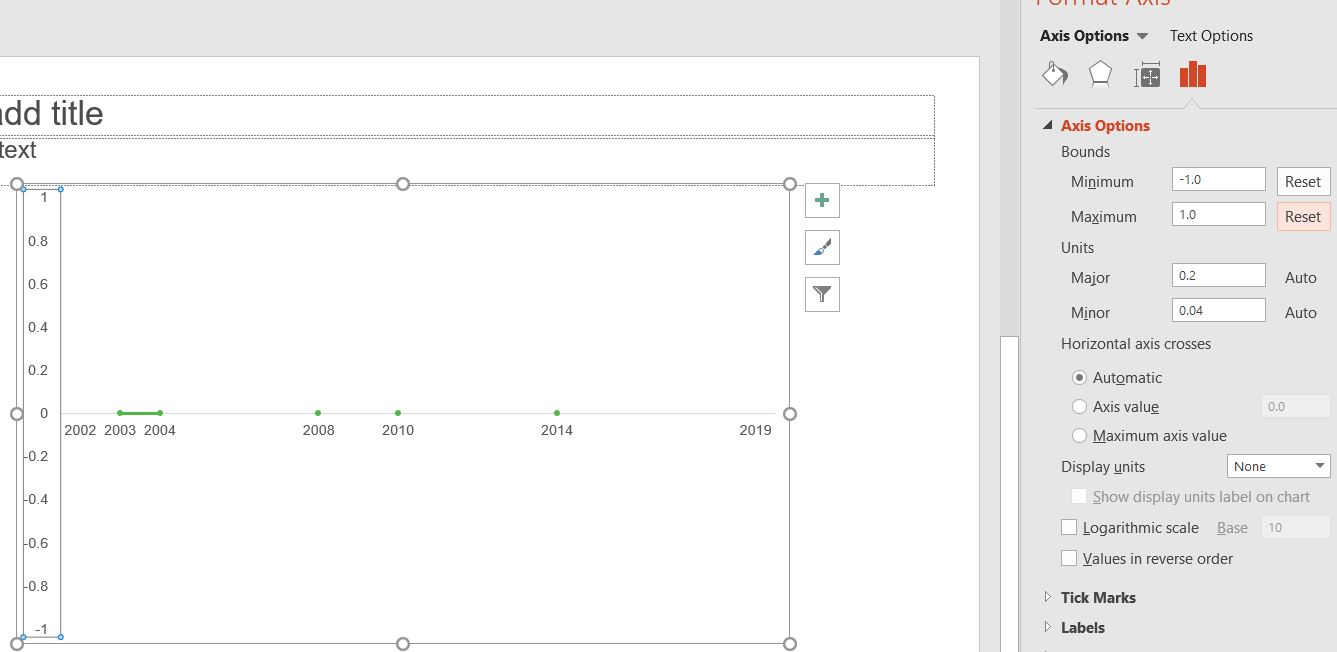
設定垂直軸, 為了確保時間軸都在圖表中間, 請將最大值及最小值設定正負相等(等距)
將原始折線圖的Line移除(No Line), 然後調整X軸的線條顏色, 最後將資料點的大小設定完畢
好啦,時間軸就這樣完成了,而且還方便日後的編輯操作,或是機動性調整
誰說的? 我有白紙黑字寫出來嗎? (誤
有沒有看過下面這種頁面?在描述特定事件的里程碑的時候經常會使用到
 |
| 時間軸線通常的表述方式(文字方塊為事件) |
你通常會怎麼做?
開始插入線條,圓圈,然後配上對齊?
No No No 遊戲Boy...這樣做有以下缺點
- 耗時
- 難以維護或更新(都是手動調整)
這時候請想起你的好夥伴- "圖表 Chart"
首先,這張圖有沒有很像什麼?折線圖附帶資料點 (Line Chart w/ Markers)
所以你先做的就是插入空白的圖表
 |
| 插入圖表 |
接下來,直接填入所需要的年份,數值直接輸入0即可 (注意! 在你要有事件的年份輸入即可,其他空白)
 |
| 拉出年份 |
 |
| 保留需要的事件年份(或是起終點) |
產生後的一開始應該會長下圖
 |
| 初始圖表 |
 |
| 刪除圖示, 表頭, 水平線 |
設定垂直軸, 為了確保時間軸都在圖表中間, 請將最大值及最小值設定正負相等(等距)
 |
| 將軸置中, 確保時間軸線都位在圖表中央 |
將原始折線圖的Line移除(No Line), 然後調整X軸的線條顏色, 最後將資料點的大小設定完畢
 |
| 完成圖 |
好啦,時間軸就這樣完成了,而且還方便日後的編輯操作,或是機動性調整
也不會有點跟點之間的間距不平均的問題
所以回到最後結論,不要把圖表視作資料的呈現方式,他們能做得比你想的多
甚至你也可以當作多時間軸重疊時的應用
就像下圖這樣
給個提示,這張圖是 用面積圖(Area Chart)製成的
留給有慧根的你去應用思考吧

留言
張貼留言